2. Qué es Frontpage?
Frontpage
es una herramienta de creación y administración de sitios Web que no
requiere conocimientos de programación pero es suficientemente robusta
como para crear sitios Web avanzados. Su apriencia suele resultar familiar
a aquellos usuarios que en alguna ocasión hayan utilizado algún programa
de los que conforman el paquete de Microsoft Office.
Dentro
de FrontPage se incluyen el Explorador de Sitios Web, donde se pueden
crear, diseñar y administrar un sitio web entero. El editor de FrontPage
permite crear y editar páginas Web sin necesidad de conocer HTML. Es
posible trabajar con temas que permiten darle a un sitio Web apariencia
profesional. Además existe una serie completa de asistentes y plantillas
para la creación de páginas Web, elementos activos y una lista de tareas
para llevar el control de las tareas necesarias para la creación y
administración del sitio Web.
Las vistas en FrontPage
FrontPage nos da la posibilidad de tener diferentes vistas para organizar
y administrar nuestro sitio web (recordemos que un sitio se refiere a un
conjunto de páginas web, cuando vamos a un sitio web, se llama página
principal a la primer página a la que llegamos y que generalmente lleva el
nombre de index.html).
-
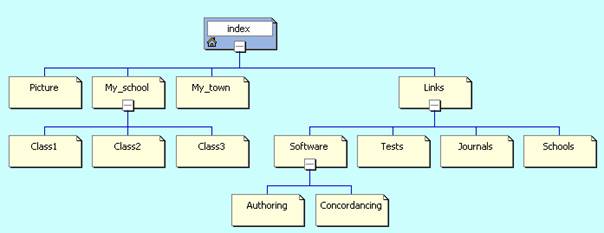
Vista exploración. Es tal vez donde mejor podemos visualizar el
sitio, ya que nos muestra su estructura en forma de organigrama, donde
tenemos en la parte superior la página principal (con un icono de una
casita) y debajo de esta, todas las páginas secundarias ramificadas.
Podemos colocar nuestras páginas, o no, en la vista exploración
(arrastrándolas de la lista de carpetas o seleccionando nueva página con
el menú del botón derecho del ratón) pero si alguna no se coloca, esta
no aparecerá en las barras de exploración que coloquemos en las páginas
(una barra de exploración es una lista automática con hipervínculos a
las demás páginas).
-
Vista Página. Esta es la vista donde se arma y se da formato a la
página, como se verá, el proceso es similar a editar un documento en
Word, ya que las herramientas son parecidas. Dentro de ella podremos
observar que existen tres lengüetas: Normal, HTML y Vista previa.
-
La vista Normal es en donde editamos nuestra página, es decir, donde
podemos agregar el texto, gráficos, etc.
-
La vista HTML, nos es útil para cuando tenemos que hacer alguna
modificación en el código de la página. Muchos sitios web ofrecen la
opción de darnos contadores o banners de intercambio, y nos pueden
enviar por E-mail, el código html que debemos agregar a nuestra página.
Para hacer esto, debemos copiar dicho código en la vista HTML. Para
ubicarlo con precisión hay que colocar el cursor en la vista Normal en
donde queremos que aparezca el contador o el banner, y luego en la vista
HTML, aparecerá en el mismo lugar; presionar Edición I Pegar y se
copiará el código. Puede ser que en algunas ocasiones tengamos problemas
y que el código se copie como un texto para leer en la vista Normal o
Vista previa; para evitar esto, copiamos el código al bloc de notas
(texto sin formato con extensión .txt) y luego volvemos a copiarlo y
pegarlo en la página en la vista HTML.
-
Por último la vista previa nos da una idea de como se va a ver la página
en el explorador, aunque algunos elementos, como contadores o
formularios, deben estar publicados en Internet para que funcionen
correctamente.
3.
Vista Carpetas. Aquí es donde podemos ver las diferentes carpetas
donde guardamos los archivos. Generalmente nos conviene organizarlos
para trabajar más ordenados, por ejemplo, las imágenes las guardamos
todas juntas en una carpeta; también podemos guardar una sección entera
de nuestro sitio en una carpeta diferente. Es importante no confundir la
estructura de exploración con la estructura de las carpetas ya que no
tienen porqué ser iguales.
4.
Vista Informes. En esta vista podremos obtener una serie de datos
muy útiles para nuestro sitio como páginas lentas, archivos no
vinculados, archivos nuevos, hipervínculos rotos, etc.
5.
Vista Hipervínculos. Nos muestra cada página con sus
hipervínculos entrantes y salientes.
6.
Tareas. Aquí podemos organizar las próximas tareas que iremos a realizar
en nuestro sitio o en algún archivo determinado. Es una especie de
agenda.
Creando un nuevo sitio Web
Para crear un sitio Web es necesario ir al menú Archivo, señalar Nuevo y
hacer click en Web. Es posible escoger entre una serie de sitios
preestablecidos en FrontPage, por ejemplo, hay un asistente para crear un
Web para Presencia corporativa y uno para crear un Web personal. Si
no tiene intenciones de utilizar ningún asistente es posible crear un
Web vacío o un Web de una página. Luego debemos escribir la
ubicación donde se creará el nuevo sitio Web. Podemos escribir el nombre
de alguna carpeta ubicada en un disco duro de nuestra máquina o un disco
compartido en una red LAN, también es posible crear directamente el sitio
Web en un servidor Web.
A
continuación, crearemos un sitio web, partiendo de cero, a modo de
ejemplo. El sitio será para una escuela que llamaremos "Los Olivos":
1.
Vamos a Archivo I Nuevo I Web y elegimos la opción Web
vacío.
2.
Una vez hecho esto se crearán automáticamente las carpetas images y _private
y aparecerá una página en blanco. Nosotros comenzaremos por cerrar esta
página en blanco e iremos a la vista exploración.
3.
Una vez en la vista exploración hacemos clic en el botón derecho y
seleccionamos Nueva Página. Una vez creada, si hacemos doble clic,
automáticamente pasaremos a la vista página. Aún en la vista exploración,
hacemos clic derecho sobre la nueva página que creamos y seleccionamos
Nueva Página otra vez, creando así una página secundaria.
4.
Si hacemos clic derecho sobre cada página y elegimos Cambiar nombre
podremos colocar un título ala página (que es diferente al nombre de
archivo). Pondremos "Los Olivos" a la primera página y "Claustro" a la
segunda.

5.
Podemos, de este modo, definir toda la estructura de nuestro sitio para
luego tener listas todas las páginas para trabajar. Una característica
importante es que si hacemos clic en una página y sin soltarla la
arrastramos, veremos una línea punteada que une a la misma con su página
superior, y al moverla, podremos colocarla en cualquier otra posición,
modificando así la estructura del sitio.
6.
Una vez hecho esto, si hacemos doble clic sobre una página, pasamos a la
vista página para comenzar a ingresar el contenido.
7.
Cuando guardamos una página (con la opción Archivo I
Guardar), esta se guarda como un archivo .htm. Si vamos a la carpeta
de Windows donde estamos armando el sitio veremos que el archivo de página
tiene el icono de nuestro explorador, y si lo abrimos, no se abrirá en
FrontPage, sino en el explorador. Para abrir el archivo para editarlo
debemos abrir FrontPage y elegir la opción Archivo I
Abrir y buscar la página que queremos editar. Si por el contrario
queremos abrir el sitio entero (es más recomendado para verlo completo)
debemos elegir Archivo I Abrir Web con lo que
distinguiremos a las carpetas de sitios web, de las demás porque tienen un
icono de un globo terráqueo. No obstante, las carpetas de sitios web se
verán como carpetas comunes si la buscamos desde Windows.
8.
Ventana Abrir Web: vemos que las carpetas de sitios tienen un icono
distinto. Para abrirlas, seleccionamos la que queremos, y hacemos clic en
Abrir dos veces. Es muy importante que cuando guardemos una
página o cualquier otro archivo de nuestro sitio (imágenes, sonidos), no
utilicemos en el nombre del mismo, ningún carácter con acento ni la letra
"Ñ", ya que cuando la queramos publicar, nos será rechazada.
5.
Dar formato a las paginas: Dar formato a las páginas es una tarea muy
sencilla de realizar con FrontPage ya que dispone de herramientas muy
similares a las de cualquier procesador de texto como Word. Solamente
caben algunas aclaraciones. Cuando iniciamos una nueva página, aparece en
el menú de fuentes Fuente predeterminada, y en el de tamaño,
Normal. Esto se refiere a la fuente y el tamaño configurados en el
navegador predeterminado de Internet que se tenga instalado. Si por
ejemplo tenemos Internet Explorer y la fuente predeterminada que tiene
configurada (en Opciones de Internet del Panel de Control) es Times New
Roman, entonces esta será la fuente predeterminada de FrontPage, pero una
vez publicada la página, cada persona verá la página con el tipo de letra
y tamaño que tenga configurada en su navegador.
Para que no suceda esto, y que todos vean la página con la letra que
nosotros elegimos, debemos elegir una fuente del menú, distinta a la
predeterminada.
Seguiremos ahora con la construcción de nuestra página de ejemplo:
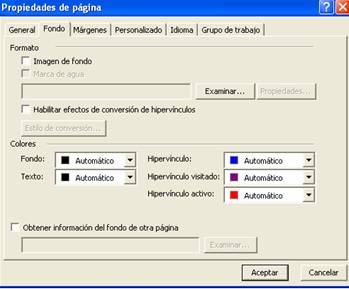
Para elegir un color de fondo para la página vamos a Formato I
Fondo o bien Formato I Propiedades y
hacemos clic en la ficha Fondo. Una vez allí podemos elegir el
color de fondo, el color del texto, de los hipervínculos, podremos optar
por colocar una imagen de fondo que se multiplicará en mosaico, o bien
tomar la información del fondo de una página que bien podría ser la
principal.
Imagen de fondo: Si optamos por colocar una imagen de fondo deberemos
seleccionar la casilla Imagen de fondo y luego seleccionarla haciendo clic
en el botón Examinar. Si seleccionamos además la casilla Marca de agua, la
imagen de fondo permanecerá fija, mientras que el texto o el contenido de
la página se podrá desplazar con las barras de desplazamiento.

Para cambiar el color de las letras debemos seleccionar el texto y elegir
el nuevo color en la barra de herramientas (el símbolo de una A con una
raya debajo). También se pueden editar todas las opciones de formato del
texto en el menú Formato I Fuente.
En
FrontPage se crean las sangrías fácilmente utilizando los botones de
sangrado de la barra de herramientas Formato. El botón de la
izquierda disminuye la sangría y el de la derecha la aumenta. Para crear
listas numeradas o viñetas, Frontpage pone a nuestra diposición los
siguientes botones en la barra de herramientas Formato . El botón
izquierdo crea lista numerada y el derecho viñetas.
Si
al escribir, nos parece exagerado el espacio entre párrafo y párrafo,
podemos incluir un salto de línea presionando MAYÚS+INTRO
Para insertar una línea horizontal, al cual nos es útil para separar
secciones o títulos, vamos a Insertar / línea horizontal . Si luego
hacemos doble clic en la línea, se abrirá el cuadro de diálogo con las
propiedades de la misma.
Una herramienta muy útil
para trabajar con el formato es Copiar formato (al lado de la
herramienta Pegar). Si ya tenemos un texto con el formato que deseamos
aplicado y queremos aplicar el mismo formato a otro párrafo, tenemos que
tomar la herramienta Copiar formato, seleccionar el primer texto (la parte
que contiene el formato a copiar, por lo que puede ser solo una letra) y
luego, (verán que todavía tendrán el cursor con la herramienta activa)
sombrear todo el texto al cual le queremos aplicar el formato. Si desean
aplicar formato varias veces, deben hacer doble clic al seleccionar la
herramienta, y para desactivarla, pulsen la tecla Esc.
6. Las Tablas
En la edición de páginas
web las tablas no sólo tienen su uso habitual (listas, planillas, etc.),
sino que también se utilizan para alinear el texto, los gráficos, barras
de exploración; lo cual nos da muchas posibilidades para un diseño
elegante. Pero lo más importante es que si colocamos nuestro texto dentro
de tablas podremos estar tranquilos de que aparecerán siempre donde lo
hemos colocado.
Las celdas se pueden
combinar y dividir, se puede hacer que los bordes sean visibles o
invisibles, se pueden crear tablas una dentro de otra y un montón de
posibilidades más.
1. Para crear una
tabla, vamos al menú Tabla I Insertar I
Tabla. Aparecerá el cuadro de diálogo Insertar Tabla en donde
debemos especificar el número de filas y columnas. La alineación de la
tabla con respecto a la página puede ser derecha, izquierda, centro o
justificada. El tamaño del borde puede hacerse cero para que este no sea
visible en el explorador, esta opción nos es útil para cuando deseamos
alinear texto, gráficos o escribir en dos o más columnas y que no se vean
los bordes de la página. Podemos especificar un ancho determinado en
porcentaje o en píxeles (recomendamos 80%), si no lo hacemos, podremos
modificarlo luego manualmente. También podremos determinar el margen de
las celdas y el espacio que hay entre ellas.
2. Una vez creada la
tabla pueden combinarse dos o más celdas que seleccionemos mediante la
opción Combinar celdas en el menú Tabla.
3. Si lo que queremos es
dividir una celda en filas o columnas deberemos elegir Dividir celdas.
4. También se pueden
insertar nuevas filas o columnas mediante la opción Insertar I
Filas o columnas. Si elegimos Insertar I
Tabla crearemos una tabla dentro de otra, lo cual a veces nos puede
llegar a ser bastante útil.
5. En el cuadro de
diálogo Propiedades de Tabla, se pueden modificar muchas
características de la misma; para llegar al cuadro hay que hacer clic
derecho sobre la tabla y seleccionar Propiedades de tabla en el
menú emergente.Algunas de las características que podemos editar son: la
alineación (derecha, izquierda, centrada o justificada) con respecto a la
página, si el ancho se va a especificar o se ajustará al contenido de la
tabla, el margen de las celdas (el espacio desde el borde de la misma), el
espaciado entre celdas, el tamaño de los bordes (recuerden que ancho cero
es un borde invisible en el explorador pero si se ve durante la edición).
También se puede elegir un color de fondo para toda la celda o una imagen.
Si lo que desean es un color para cada celda (o imagen) deben elegir color
de fondo en el cuadro de Propiedades de celda.
6. El cuadro de diálogo
Propiedades de celda es similar al de la tabla solo que en este caso solo
afectaremos a la celda seleccionada o aquella en donde esté el cursor.
Para llegar al cuadro se procede de la misma forma que antes, haciendo
clic derecho. Una característica importante es la de alineación vertical,
con lo que se nos permite alinear el texto o las imágenes a las partes
superior, inferior o central de la celda (ver ejemplo).
7.
Bordes compartidos
Los border compartidos
son muy útiles ya que son un espacio de la página que se repite en todas
las páginas y pro ello puede usarse para mostrar la barra de navegación de
nuestro sitio web. Pueden colocarse arriba, abajo a la derecha y ala
izquierda. Tambien puede usarse para colocar el logotipo de una
empresa, la dirección de correo electrónico o su teléfono al final de cada
una de las páginas de su sitio Web ¿Habría que agregárselo página por
página? No. Utilizando los bordes compartidos, bastará con escribir esa
información una sola vez y especificar que se copie, en el mismo lugar, en
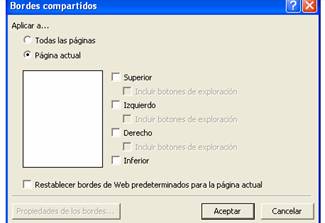
cada página del sitio. Para insertar un borde compartido, vamos a
Formato I Bordes Compartidos, inmediatamente nos
aparecerá el cuadro de diálogo Bordes Compartidos.

También tenemos la opción de incluir los botones de
exploración en el borde elegido.
8. Tema
Una forma sencilla y prática de dar un diseño
personalizado a nuestra web es a través de los temas. Los temas son un
conjunto de opciones que nos ofrece Frontpage para dar un formato a
nuestras páginas. Este formato supone una serie de colores de los botones
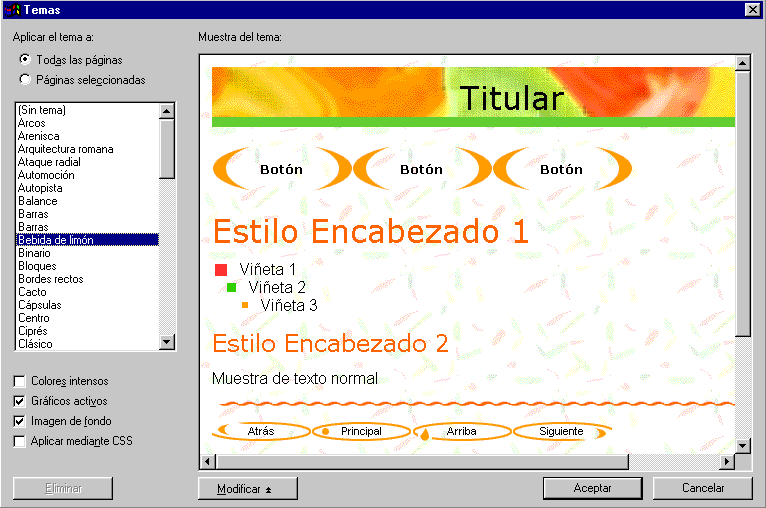
de navegación automática, fondo, texto, etc.Para aplicar un tema se pulsa
con el botón derecho sobre la página y se selecciona tema. Nos aparece una
ventana como la siguiente:

Al principio aparece la pantalla en blanco y dice
que "esta página no utiliza tema", pero en cuanto seleccionamos algún tema
como en el ejemplo de arriba aparece en qué consiste. Se puede aplicar un
tema diferente a cada página, pero hay que tener cuidado con esto porque
el efecto puede ser un poco chabacano por lo que es mejor utilizar un tema
para toda la web o diferentes temas, pero con mucho cuidado
9.
Las Imágenes
Al trabajar con imágenes
en un sitio web es importante saber que los archivos que se manejan en
Internet son de dos clases: los .jpg y los .gif, ambos son archivos de
imagen comprimidos. Los primeros se utilizan para fotografías, las cuales
al utilizar este formato comprimido, ocupan menos memoria al costo de
bajar un poco la calidad. El formato .gif, se utiliza para títulos,
logotipos, y gráficos con menos de 256 colores. También se pueden usar
para fotos pero la calidad será peor. A diferencia del formato jpg, el gif
no hace disminuir la calidad de la imagen.
7.1. Insertando
Imágenes El proceso para insertar una imagen es muy simple:
1. Situamos el cursor en
el lugar en que deseamos insertar la imagen.
2. Vamos a:
Insertar/Imagen/Desde archivo o Imágenes Prediseñadas. Si
elegimos imágenes prediseñadas, aparecerá la galería de imágenes de
Microsoft Office donde podremos buscar imágenes por varias categorías. Una
vez seleccionada la imagen, se hará clic en ella y debemos elegir
insertar, en el menú emergente.
3. Si elegimos Desde
archivo, se abrirá una ventana en donde se mostrarán todos los archivos
del sitio Web. Esto es por si la imagen que deseamos insertar ya se
encuentra dentro del sitio Web (dentro de la carpeta del mismo). Si esto
no es así, hacemos clic en el icono de la carpeta, para buscar en las
carpetas de nuestro ordenador la imagen a insertar.
4. Una vez insertada la
imagen, es posible que ésta haya desplazado el texto a su alrededor, lo
cual se puede corregir o ajustar.
7.2. Acerca del Tamaño
de las imágenes: Como se ha comentado con anterioridad, el tamaño de los
archivos gráficos en una página Web debe ser pequeño para optimizar el
tiempo de descarga de la página. Si abrimos la imagen en algún editor como
Adobe Photoshop o Microsoft PhotoEditor, debemos elegir ver la imagen al
100% para saber cual es el tamaño real de la imagen que se verá en la
página. Con esto lograremos un mayor control de la misma.
Otro aspecto importante
es que nunca es conveniente insertar una imagen grande y luego hacerla más
pequeña mediante los manejadores de la misma (Ios pequeños cuadraditos que
aparecen en los bordes para cambiar el tamaño), ya que si hacemos esto, se
hace más pequeña la imagen que se ve en pantalla pero no el tamaño del
archivo. Para cambiar el tamaño se debe de abrir la imagen en el editor y
modificar el zoom hasta el tamaño deseado. Si usamos Microsoft
PhotoEditor el proceso es ir a Imagen/Cambiar tamaño y fijarse que
NO esté tildada la casilla Permitir distorsión una vez hecho esto,
variamos el porcentaje de Alto o Ancho.
7.3. Ubicación
Para ubicar la imagen
con precisión debemos pinchar sobre la imagen con el ratón pulsando el
botón derecho en "Propiedades / diseño" En dicho cuadro, hay diferentes
opciones donde ubicar la imagen.
10.
Corno Organizar los Archivos
A la hora de organizar
los archivos disponemos de la opción de crear carpetas para que no se nos
mezclen todos en la lista de carpetas. Nuestro sitio se ha creado en una
carpeta determinada, y dentro de esa carpeta FrontPage creó dos más: _private
e irnages. Es conveniente que todas las imágenes las guardemos
en la carpeta irnages. Cuando guardemos una página que contiene
imágenes, se nos preguntará donde la queremos guardar y si queremos
cambiarle el nombre.
11.
Creación de hipervínculos
Los hipervínculos,
también conocidos como vínculos, enlaces o links, son conexiones entre dos
archivos. Podemos insertar un vínculo en una palabra, frase o imagen, de
modo que al hacer clic sobre esta, el explorador abra una nueva página o
un nuevo archivo.
1. Para insertar un
vínculo a una página o archivo de nuestro sitio Web, primero escribimos la
palabra o frase correspondiente, la seleccionamos y vamos a Insertar
I Hipervínculo, o bien pulsamos en el icono de un globo
terráqueo con una cadena en la barra de herramientas. En el cuadro
de dialogo, aparecerá una lista de los archivos de nuestro sitio, elegimos
uno y presionamos Aceptar. Luego veremos que la palabra aparecerá
subrayada en un color diferente. Podemos cambiar el color del vínculo en
el menú Formato I Propiedades.
2. Para insertar un
vínculo a una dirección (URL) de otro sitio o página Web de Internet, la
escribimos en el recuadro Dirección URL. Igualmente, si escribimos
esa dirección en la vista página, FrontPage la reconocerá como tal y
creará un hipervínculo automáticamente, lo mismo sucederá con las
.direcciones de correo electrónico.
3. Para insertar un
vínculo a un archivo que esté almacenado en nuestro ordenador, hacemos
clic en el icono de una lupa con una carpeta, el segundo a la derecha, y
buscamos el archivo. Posteriormente, FrontPage creará una copia de ese
archivo que se guardará en nuestra carpeta web.
4. Para insertar una
dirección de correo electrónico, debemos hacer clic en el icono del sobre
(el tercero a la derecha) o escribir en el recuadro de Dirección URL:
mailto:nombre@servidor.com , es decir la palabra "mailto"
seguida de dos puntos y la dirección a la que queremos vincular.
5. y por último, si
deseamos crear un link a una página nueva (que aún no ha sido creada),
hacemos clic en el cuarto icono, con un dibujo de una hoja de papel en
blanco, y se abrirá una página lista para ser editada (aunque no se guarda
hasta que presionemos Guardar).
6. Para insertar un
hipervínculo a una imagen se procede de la misma forma que si se tratara
de crear un enlace a texto.
Otra clase de
hipervínculos son los llamados marcadores, los cuales unen
distintos puntos de una misma página. Son muy útiles para las páginas
largas. Para insertar un marcador primero seleccionemos cual va ser el
punto de destino en la página, situemos el cursor ahí y vayamos a
Insertar I Marcador. Aparecerá el cuadro de diálogo de
los Marcadores y se nos pedirá un nombre cualquiera para el mismo. Una vez
hecho esto, pulsamos Aceptar. Posteriormente iremos al lugar de la
página en donde insertaremos el hipervínculo, y como hicimos antes,
seleccionamos la palabra, frase o imagen y seleccionamos Insertar
I hipervínculo. En el cuadro de diálogo hacemos clic en el
menú desplegable Marcador y elegimos el nombre del marcador que
hemos creado (puede haber muchos en una misma página). Si por el
contrario, desde otra página queremos llegar a ese marcador en particular,
en lugar de que lleguemos ala parte superior, debemos seleccionar primero
la página de la lista y luego, sin presionar Aceptar seleccionamos
el marcador.
12. Publicar con
FrontPage
Cuando estemos
preparados para mostrar nuestra Web en el World Wide Web o en la intranet
de su organización, debemos publicarlo. La publicación de un Web consiste
básicamente en copiar los archivos del Web en el punto de destino, un
servidor Web por ejemplo, donde otras personas podrán explorarlos. Antes
de publicar nuestra Web, debemos asegurarnos de que funciona
correctamente: comprobando los hipervínculos, asegurándonos de que las
páginas tienen el aspecto adecuado y probando el Web para asegurarnos de
que todo funciona. Podemos ver una vista previa en el explorador de Web,
explorar el sitio y comprobar el estado de los archivos.
Una vez comprobado el
correcto funcionamiento de nuestro Web el proceso de publicación con
FrontPage es una tarea muy simple, consistente en: con el sitio abierto y
todas las páginas guardadas, vamos a Archivo I Publicar, a
continuación se nos pedirá la dirección web del sitio, así como el nombre
de usuario y contraseña, y una vez completados estos campos y presionado
el botón transferir el traspaso de archivos es automático quedando de este
modo nuestro Web publicado.
