Inicie su sesión para modificar los apuntes, usar los foros, etc. Si no es usuario de la web, regístrese.
Revisión de Ayuda básica para editar contenido de 25 September, 2007 - 18:05
Ayuda básica para editar contenido
Notas:
El editor de la web abre ventanas emergentes (pop-ups) para ciertas acciones, por lo que esté atento por si su navegador las bloquea.
Las combinaciones de teclas que se muestran en la ayuda pueden no coincidir con las de su sistema operativo.
Si tienes alguna duda sobre el funcionamiento de la web o alguna de sus utilidades, por favor, deje un mensaje en el foro específico para estos casos para que así podamos ayudarle y, si es necesario, completar esta página de ayuda.
- El Editor
- Escribir expresiones matemáticas
- Enlaces externos
- Enlaces internos (referencias)
- Añadir una imagen. Subir una imagen al servidor
- Enlazar un Archivo. Subir un archivo al servidor
- Utilizar HTML
El Editor:
La web proporciona un editor en línea (llamado FCKeditor) al estilo WYSIWYG (What You See Is What You Get), es decir, "lo que ves es lo que obtienes". Las acciones básicas de edición son idénticas a la mayoría de los editores de texto, por lo que se no creo necesario una explicación muy exhaustiva.
Para obtener una pequeña descripción de la función de cada icono, basta con dejar el cursor sobre este un instante. Puedes obtener una descripción más completa (en inglés) en el wiki oficial del editor.
Nueva línea o Nuevo Párrafo. Si pulsas Intro se creará un nuevo párrafo, con lo que habrá automáticamente un espacio de separación con el anterior. Si deseas crear una nueva línea bajo la que estás editando pero sin un espacio de separación, pulsa Mayúscula+Intro.
Fuente HTML (
). Te permite editar directamente en HTML. Es ideal si tienes conocimientos sobre HTML, aunque por cuestiones de seguridad muchas etiquetas están limitadas.
Copiar, cortar y pegar (
). Se utilizan exactamente igual que en cualquier editor de textos, con la salvedad de que no funcionará si tienes la seguridad de tu navegador en un valor alto. De todas formas esto no supone ningún problema, ya que siempre podrás utilizar CTRL+C para copiar, CTRL+X para cortar y CTRL+V para pegar.
Pegar como texto plano (
). Esta forma de pegado es especialmente útil para eliminar los formatos del texto (tipos de letra, colores, etc.).
Formato. Permite establecer el tamaño y formato del texto. No utilice esta opción arbitrariamente, ya que es fundamental tener una buena organización del texto y que éste esté adecuadamente estructurado. Utiliza el formato Normal para el texto, el Encabezado 1 para los títulos, el Encabezado 2 para los subtítulos, y así sucesivamente.
Negrita, cursiva, tachado e índices (
). Puede seleccionar un texto y ponerlo en negrita, cursiva o tacharlo. El tachado se utiliza fundamentalmente cuando editas un texto previo y quieres dejar claro que se ha cambiado algo.
Deshacer y Rehacer (
). Estas funciones te permiten corregir fallos durante la edición. También puedes utilizar las combinaciones CTRL+Z para deshacer y CTRL+MAYUS+Z para rehacer, aunque es este caso sólo afectará a la escritura o borrado de caracteres, no al formateado del texto.
Buscar y Reemplazar (
). Mediante estas funciones se puede buscar una cadena de texto y/o reemplazarla por otra.
Listas y viñetas (
). Mediante este editor sólo pueden crearse listas numeradas y listas sin numerar que crearán una viñeta en forma de círculo, no obstante, es posible editar el código fuente y crear todos los tipos de listas disponibles en HTML.
Sangrías (
). Las sangrías permiten estructurar el texto y que éste quede más claro y legible.
Tablas (
). Esta función permite crear tablas de forma sencilla, sin complejos códigos HTML. Una vez que esté creada la tabla, podrá editarla pulsando sobre ella con el botón derecho de su ratón (si le sale un menú propio de su navegador o del sistema operativo que utilice en vez del menú de edición de la tabla, pulse la tecla Esc y verá el menú al desaparecer el de su sistema).
La inserción de imágenes y archivos están explicadas en su sección correspondiente dentro de la ayuda.
Escribir expresiones matemáticas:
En Ingeniería las matemáticas son fundamentales, y, por lo tanto, se hace imprescindible disponer de alguna herramienta que facilite la inserción de fórmulas matemáticas en la web. Para ello se he escogido Mathematics Filter de Drupal, que emplea mimeTeX para convertir código LaTeX en imágenes y las incrusta de forma sencilla en la web.
Si no sabes LaTeX no te preocupes, hay programas que de forma gráfica te permitirán obtener el código para la ecuación que desees.
Para introducir una ecuación en la web, debes incluir el código LaTeX entre [tex] y [/tex] directamente en el editor. No utilices $...$ ni \[...\] (comandos propios de LaTeX). Por ejemplo, el código x^2=0 genera, al situarlo entre dichas etiquetas, la fórmula: $x^2=0$.
Este editor en línea de Rincón Matemático(ventana nueva) muestra muchos ejemplos de forma interactiva, y te permite ir construyendo tu ecuación de forma sencilla. También te permite ver la ecuación que se genera a partir de un código LaTeX, lo cual es muy útil si ya sabes algo de este lenguaje o vas cogiéndole el truco.
En este enlace de la Wikipedia(nueva ventana) tienes una ayuda muy extensa sobre LaTeX.
Otro manual bastante completo, pero sencillo, es este de Rincón Matemático(nueva ventana).
Los comandos más utilizados son: {a}^{b} para superíndice, {a}_{b} para subíndice, \frac{num}{den} para crear una fracción y \\ para añadir otra línea a la fórmula. Para que una función se ejecute sobre un conjunto de símbolo, debes encerrar estos entre corchetes (como en \frac, que se encierran entre corchetes todo el numerados y después todo el denominador).
MUY IMPORTANTE: No olvides situar el código LaTeX entre las etiquetas [tex] ...código LaTeX... [/tex] para que las fórmulas sean convertidas a imágenes.
Crear ecuaciones para la web con MathType o TeXaide:
MathType es un software para la creación sencilla de ecuaciones bajo Microsoft Window o Macintosh, aunque funciona perfectamente en Linux bajo Wine. MathType es completamente gráfico, y muy intuitivo, y lo más importante, permite generar código LaTeX.
TeXaide es una versión especial y gratuita de MathType que únicamente sirve para generar código TeX/LaTeX.
Para generar código LaTeX con MathType o TeXaide, debes configurarlo previamente. Para ello abre en el menú Preferences, la opción Translators. Ahora selecciona TeX - LaTeX (no escojas AMS ni plain TeX) y desmarca las dos casillas que aparecen al final del cuadro. Recuerda que si utilizas MathType y deseas poder pegar directamente ecuaciones sobre otros programas (como Microsoft Office), deberás volver a situar la opción de Translators a Equation Object.

(Esta imagen ha sido capturada con la versión 5.2 de MathType, tenga presente que otras versiones pueden modificar la ventana de configuración.)
Una vez configurado MathType para generar código LaTeX, su utilización es tan sencilla como crear una ecuación, seleccionarla en el editor y copiarla al portapapeles (menú Edit/Copy o CTRL+C). Para situar este código en la web, escribiremos primero las etiquetas [tex] y [/tex] y pegaremos el código en su interior mediante CTRL+V. Ahora debes eliminar los caracteres \[ del principio y \] del final, ya que no son necesarios y creará unos corchetes en la expresión. No te preocupes si la ecuación contiene espacios de más o saltos de línea, ya que el intérprete de LaTeX no los tendrá en cuenta. Por ejemplo [tex] \alpha _i^j = \frac{1}{3x+\beta} [/tex] generara $\alpha _i^j =\frac{1}{3x+\beta}$.
Enlaces externos:
Para crear un enlace a otra web, a algún archivo alojado en otro servidor, a otra zona de esta misma web, un acceso directo a su dirección de correo electrónico, o cualuier otro tipo de enlace, debe emplear el botón ![]() . Al pulsarlo se abrirá una ventana en la que podrá elegir el tipo de enlace en una lista desplegable y tendrá un campo para rellenar la dirección. Esta ventana también tiene otras pestañas para cambiar algunas opciones de los enlaces, pero no es necesario que las utilice (si no sabe qué significan esas opciones simplemente déjelas tal como están para evitar posibles problemas).
. Al pulsarlo se abrirá una ventana en la que podrá elegir el tipo de enlace en una lista desplegable y tendrá un campo para rellenar la dirección. Esta ventana también tiene otras pestañas para cambiar algunas opciones de los enlaces, pero no es necesario que las utilice (si no sabe qué significan esas opciones simplemente déjelas tal como están para evitar posibles problemas).
MUY IMPORTANTE: Por favor, compruebe que los enlaces son correctos antes de publicar sus modificaciones, para ello utilice la Vista Previa y pulse sobre éstos.
Enlaces internos (referencias):
Se pueden crear enlaces a diferentes zonas de una misma página, por ejemplo ejemplo así está realizado el índice de esta ayuda.
Debe realizar dos pasos: en primer lugar cree la referencia a donde quiere que salte en enlace, para ello seleccione el texto, pulse el botón ![]() y teclee el nombre de la referencia (esta ha de ser única para cada página). En segundo lugar, seleccione el texto que enlazará con la referencia, pulse el botón
y teclee el nombre de la referencia (esta ha de ser única para cada página). En segundo lugar, seleccione el texto que enlazará con la referencia, pulse el botón ![]() y seleccione en la lista desplegable Referencia en esta página. En la lista que aparece a continuación elija el nombre de la referencia y ya está completado el enlace interno.
y seleccione en la lista desplegable Referencia en esta página. En la lista que aparece a continuación elija el nombre de la referencia y ya está completado el enlace interno.
MUY IMPORTANTE: Por favor, compruebe que los enlaces son correctos antes de publicar sus modificaciones, para ello utilice la Vista Previa y pulse sobre éstos.
Añadir una imagen. Subir una imagen al servidor:
Cualquier usuario puede incluir una imagen externa, pero sólo los usuarios con permisos especiales pueden subir imágenes al servidor. Para ello has de ser alumno de la Universidad de Huelva e identificarte como tal adecuadamente, o ser un usuario colaborador de la web. Si deseas tener privilegios para subir archivos ponte en contacto conmigo y estudiaré tu petición.
Para incluir una imagen al documento basta con pulsar sobre ![]() y escribir la dirección de ésta en el campo URL de la nueva ventana. Es conveniente que utilice el campo Texto Alternativo para dar una descripción de la imagen, ya que si en algún momento ésta deja de ser accesible se mostrará dicho texto. También puede utilizar imágenes que ya estén previamente subidas al servidor, para ello siga los pasos del punto siguiente, salvo lo referente a subir la imagen.
y escribir la dirección de ésta en el campo URL de la nueva ventana. Es conveniente que utilice el campo Texto Alternativo para dar una descripción de la imagen, ya que si en algún momento ésta deja de ser accesible se mostrará dicho texto. También puede utilizar imágenes que ya estén previamente subidas al servidor, para ello siga los pasos del punto siguiente, salvo lo referente a subir la imagen.
Antes de subir una imagen al servidor dele un nombre que sea claramente descriptivo y en el que NO utilice espacios (sustitúyalos por guiones bajos '_' ), acentos ni caracteres extraños que puedan provocar un error al generar el enlace. El tamaño máximo de los archivos es de 2 MB.
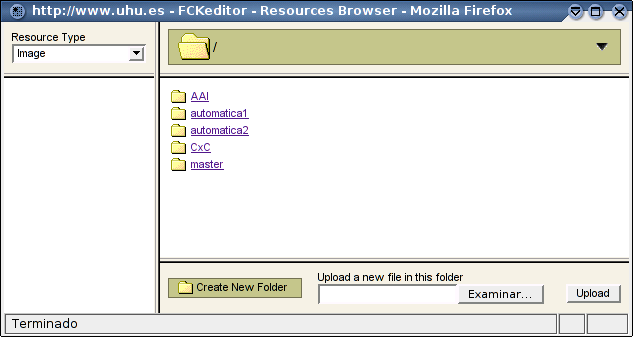
Para subir una imagen al servidor pulse sobre ![]() y a continuación sobre el botón Ver Servidor. Se abrirá una ventana como la mostrada abajo, donde se mostrará la carpeta principal de almacenamiento de las imágenes de los usuarios. Seleccione adecuadamente la carpeta en la que desea almacenar la imagen, de forma que éstas permanezcan ordenadas, y pulse sobre Examinar. Seleccione el archivo de su disco y pulse sobre el botón Upload (está operación tardará más o menos tiempo en función del tamaño del archivo, su velocidad de subida y la carga del servidor web de la Universidad de Huelva). Cuando el archivo ya esté en el servidor se cerrará esta la ventana, escriba una descripción de su imagen en Texto Alternativo y pulse Ok.
y a continuación sobre el botón Ver Servidor. Se abrirá una ventana como la mostrada abajo, donde se mostrará la carpeta principal de almacenamiento de las imágenes de los usuarios. Seleccione adecuadamente la carpeta en la que desea almacenar la imagen, de forma que éstas permanezcan ordenadas, y pulse sobre Examinar. Seleccione el archivo de su disco y pulse sobre el botón Upload (está operación tardará más o menos tiempo en función del tamaño del archivo, su velocidad de subida y la carga del servidor web de la Universidad de Huelva). Cuando el archivo ya esté en el servidor se cerrará esta la ventana, escriba una descripción de su imagen en Texto Alternativo y pulse Ok.
Los usuarios no tienen permiso para modificar ni eliminar archivos del servidor, por lo que si sube algún archivo equivocado ruego me avisen para así poderlo eliminar del servidor y así garantizar la limpieza y claridad del mismo.

Enlazar un Archivo. Subir un archivo al servidor:
Cualquier usuario puede enlazar un archivo externo, pero sólo los usuarios con permisos especiales pueden subir archivos al servidor. Para ello ha de ser alumno de la Universidad de Huelva e identificarse como tal adecuadamente, o ser un usuario colaborador de la web. Si desea tener privilegios para subir archivos póngase en contacto conmigo y estudiaré su petición.
Para incluir un archivo en el documento basta con pulsar sobre ![]() y escribir la dirección de ésta en el campo URL de la nueva ventana. También puede utilizar archivos que ya estén previamente subidos al servidor, para ello siga los pasos del punto siguiente, salvo lo referente a subir el archivo.
y escribir la dirección de ésta en el campo URL de la nueva ventana. También puede utilizar archivos que ya estén previamente subidos al servidor, para ello siga los pasos del punto siguiente, salvo lo referente a subir el archivo.
Antes de subir un archivo al servidor dele un nombre que sea claramente descriptivo y en el que NO utilice espacios (sustitúyalos por guiones bajos '_' ), acentos ni caracteres extraños que puedan provocar un error al generar el enlace. El tamaño máximo de los archivos es de 2 MB.
Para subir un archivo al servidor pulse sobre ![]() y a continuación sobre el botón Ver Servidor. Se abrirá una ventana similar a la de arriba, donde se mostrará la carpeta principal de almacenamiento de los archivos de los usuarios. Seleccione adecuadamente la carpeta en la que desea almacenar el archivo, de forma que éstos permanezcan ordenados, y pulse sobre Examinar. Seleccione el archivo de su disco y pulse sobre el botón Upload (está operación tardará más o menos tiempo en función del tamaño del archivo, su velocidad de subida y la carga del servidor web de la Universidad de Huelva). Cuando el archivo ya esté en el servidor se cerrará esta la ventana, pulse Ok y ya tendrá el enlace.
y a continuación sobre el botón Ver Servidor. Se abrirá una ventana similar a la de arriba, donde se mostrará la carpeta principal de almacenamiento de los archivos de los usuarios. Seleccione adecuadamente la carpeta en la que desea almacenar el archivo, de forma que éstos permanezcan ordenados, y pulse sobre Examinar. Seleccione el archivo de su disco y pulse sobre el botón Upload (está operación tardará más o menos tiempo en función del tamaño del archivo, su velocidad de subida y la carga del servidor web de la Universidad de Huelva). Cuando el archivo ya esté en el servidor se cerrará esta la ventana, pulse Ok y ya tendrá el enlace.
Los usuarios no tienen permiso para modificar ni eliminar archivos del servidor, por lo que si sube algún archivo equivocado ruego me avisen para así poderlo eliminar del servidor y así garantizar la limpieza y claridad del mismo.
Utilizar HTML
Si pulsa sobre el botón ![]() verá el código HTML que generará el editor y podrá modificarlo. Por motivos de seguridad no se permiten todas las etiquetas HTML, pero sí bastantes como para poder formatear el texto adecuadamente.
verá el código HTML que generará el editor y podrá modificarlo. Por motivos de seguridad no se permiten todas las etiquetas HTML, pero sí bastantes como para poder formatear el texto adecuadamente.
Puede consultar una ayuda HTML básica en la siguiente dirección: http://es.wikibooks.org/wiki/Lenguaje_HTML
MUY IMPORTANTE: Utilice la Vista Previa y compruebe detenidamente el código antes de enviar la página, ya que si hay algún error o una etiqueta no cerrada el editor eliminará el código incorrecto y no podrá recuperarlo.
- Inicie sesión para enviar comentarios
 Versión para imprimir
Versión para imprimir






